WARNING: This blog entry was imported from my old blog on blogs.sun.com (which used different blogging software), so formatting and links may not be correct.

This question came up in the forum:
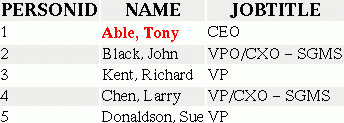
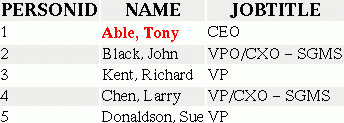
How can you highlight particular rows or cells in a database table
based on business logic? For example, in the screenshot on the right,
I've highlighted the name of any rows where the job title is equal to "CEO".
First, you'll want to use CSS style classes; set up one style class
for normal rows, and another for
rows or cells to be highlighted. Add something like this to your page's
stylesheet (it's in the Resources folder):
.normal {
}
.highlighted {
color: red;
font-weight: bold
}
Next, you'll want to use value binding to tie the styleClass
property for items in the data table to some property which will return the
right style class to use for each cell.
Let's say you drop a Data Table component, and then drop the "PERSON"
table (from the sample "Travel" database bundled with Creator) on that
Data Table. Voila, you get a table populated with PERSONID, NAME, JOBTITLE
and one other row that I deleted by using the Table Layout item in the
context menu.
Next let's create the property we'll bind the styleClass to.
Go to the page bean (by for example double clicking on the page background),
position the caret in between some of the methods, right click and select
Add Property, leave all the defaults (so you're creating a String
property), and name it something like "nameStyle". This will create
a method name getNameStyle() which you now need to implement
such that it returns the String style class name "highlighted" or "normal"
depending on which row is being rendered when the method is called.
The conceptual difficulty in creating a property to return the
right style class
name to use is that a property accessor is a simple getter without
arguments -- you don't have
a "parameter" to tell you which row is being rendered when your method
is called. Here's the trick:
public String getNameStyle() {
Object o = getValue("#{currentRow['JOBTITLE']}");
if ("CEO".equals(o)) {
return "highlighted";
} else {
return "normal";
}
}
There are two things to notice:
- You can evaluate expression language statements from your Java
code by calling getValue()
- You can consult
#{currentRow to get the database row
values for the current row being rendered in the table
If you click on the output text components in the data table (not the
ones in the header), you'll see that the above expression,
#{currentRow['JOBTITLE']}, is precisely what the JOBTITLE
column's Output Text component is bound to. Just like the component's
renderer, we can find the data for the current row, and then apply any
logic we want to it - here's it's as simple as checking if it's equal
to "CEO", but you could evaluate multiple different fields, including
ones not shown in the Data Table, and apply various logic to decide which
style class to return. And note that there's nothing requiring you to
limit yourself to two style classes, and you can highlight any number
of rows, not just one.

The way you bind the styleClass property to for example the
Name column is to locate the output text in the Name column (not the
one in the header, the second one), right click on it, and choose
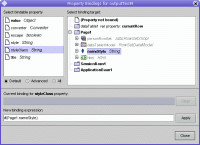
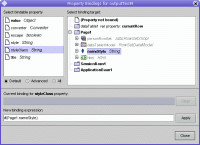
Property Bindings. That should give you a dialog like the one
on the right (click to enlarge). On the left, choose the
styleClass property, and on the right, drill into Page1 and
locate your new property, nameStyle. Don't forget to hit
Apply when you're done - it's a little unintuitive.
TIP: The expression language syntax is explained in a help document
that ships with Creator (as of one of the recent patches). Just go
to the Help menu, select Help Contents, click on Search, and type
"Expression"; for me the top topic returned is the one you want - titled
"JavaServer Faces Expression Language".