WARNING: This blog entry was imported from my old blog on blogs.sun.com (which used different blogging software), so formatting and links may not be correct.

Last week I told you how to get a selection
hiearchy display in Studio Creator. This week I'll show you how to inspect the
rendered DOM for your web page. The feature is not very polished since
it's just something I added to help me debug rendering bugs in the CSS2
layout engine, not a product level feature, but it can be useful for others too. For example,
people working on JSF components get an easy way to view the HTML
rendered from a component.
Here's roughly how it works: you press some modifier keys, then click
on the design surface over the component you're interested in. The
closest CSS2 box will be selected (shown with a red border). Various
properties of that box are now shown in the property sheet. Now you
can press Esc repeatedly to select the parent box and the property
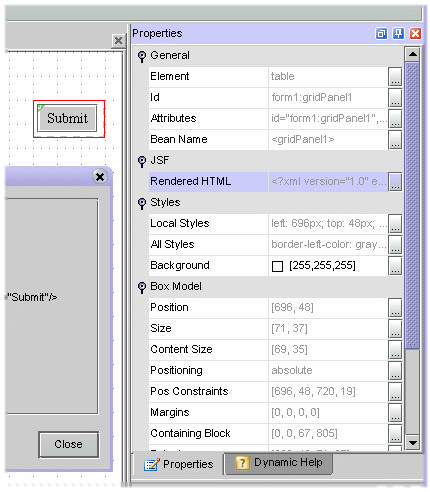
sheet is updated. Take a look at the screenshot fragment on the right. I have
a button inside a grid panel, and I've selected the <table> box in
the box hierarchy which corresponds to the grid panel component. The property
sheet is showing the html element and its attributes, the component name, the
rendered html (use the ... button to see it all; that's what's showing in the
(mostly clipped) dialog box on the left).
For all boxes you will see the current page position (x,y), the
size (width, height), the margins, the border width, etc.
You will also see the current CSS styles computed for the element.
This is somewhat helpful, except it has some limitations. I have
a better CSS inspector now that will find its way into the product some day...
One thing that's really useful for component authors (and was invaluable
for me in proving that a bug was in a component's renderer rather than
in the designer :-) is the ability to see the html rendered by a
component. When you get to a box that is the "top level box" for
a particular component, the "Rendered HTML" string for that component
is displayed. For example, if you drop a grid panel, with a button in it,
then DOM-select the button and hit Escape up to the <table> box
rendered by the grid panel, you'll see that the Grid Panel has this
"Rendered HTML" property value:
<?xml version="1.0" encoding="UTF-8"?>
<table id="form1:gridPanel1" style="left: 696px; top: 48px; position: absolute">
<tbody>
<tr>
<td>
<input id="form1:button1" name="form1:button1" type="submit" value="Submit"/>
</td>
</tr>
</tbody>
</table>
</p>
So now I just need to tell you what the modifier keys are. In Creator 1.0, up to patch 2, press control and shift, then click. Starting with patch 3 I had to move the feature to control-alt instead, because in patch 3 control-shift is assigned to a new designer feature that I'll blog about as soon as patch 3 goes out the door!
Usual warning: this is not a supported feature, don't file bugs, etc. etc. Use at your own risk.
hi
ReplyDeleteIs studio same as NetBeans
Will students learning java use the Studio.
Microsoft gives free copies of Visual studio .net to students.
Is studio a product for marketing
will your blog tell me(email) back that if you replied to my question if u did
or do i have to manually check ur blog.
thank you
kali
Creator is not the same as NetBeans. Creator is focused (in this release) on creating web applications only. Also Creator is focused on corporate developers whereas NetBeans is a more traditional IDE. NetBeans is free - go to netbeans.org. Creator is not, although if you go to Amazon you'll see that it's about $50 including a book. I don't know if the blogging system will automatically notify you of my response but I think it does.
ReplyDeletehi
ReplyDeleteIf we want to develop some desktop application not an web application in java
and we want to send copies(installable) of it to clients.
Visual studio .net has a deployment project creation tools built in.
Does Netbeans has one Installer(deployer) for desktop applications
i think your blogging system is slower in sending an email that a reply has been posted or
actually it doesnt send a message to the email
thank you
kali
I don't know a lot about this, but NetBeans 4.0 is adding a project manager and I believe there's a deployment module that Tim wrote; at least for making mac installers but I believe it also makes webstart targets. But you really should go on netbeans.org and check the nbusers alias -- someone there might be able to help you. Creator does not make desktop applications in this release.
ReplyDelete